This tutorial will show you how to upload an Affinity Photo or Affinity Designer file to the Media Library of a WordPress site, and create a download link for the file.
This tutorial will show you how to WordPress file upload Affinity Photo or Affinity Designer files to the Media Library of a WordPress site, and create a download link for the file. Let’s do this.
First, we have to add the Affinity Photo and Affinity Designer file types to the list of file types that WordPress will accept. To do this install and activate the Extra File Types plugin.
Follow these steps to add the Affinity Photo and Affinity Designer file types:
- Login to the site Admin
- Go to Settings > Extra File Types

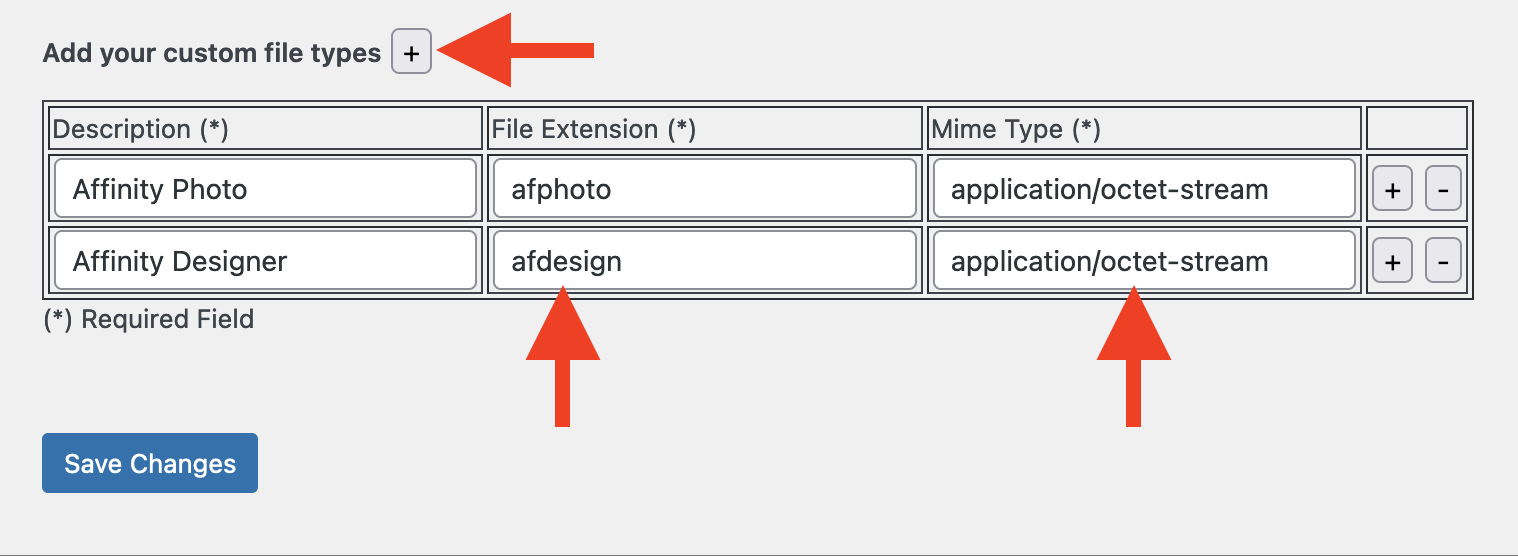
- Scroll down to the bottom of the page and click the Add your custom file types “+” link.
- Enter Affinity Photo into the Description field.
- Enter afphoto into the File Extension field.
- Enter application/octet-stream into the Mime Type field.
- Click the Add your custom file types “+” link again.
- Enter Affinity Designer into the Description field.
- Enter afdesign into the File Extension field.
- Enter application/octet-stream into the Mime Type field.
- Click the Save Changes button.
Create a file download link
Next, follow these steps to get your Affinity Photo or Affinity Designer file imported using the upload file to WordPress feature, and create a download link for that file.
- go to Media > Add New
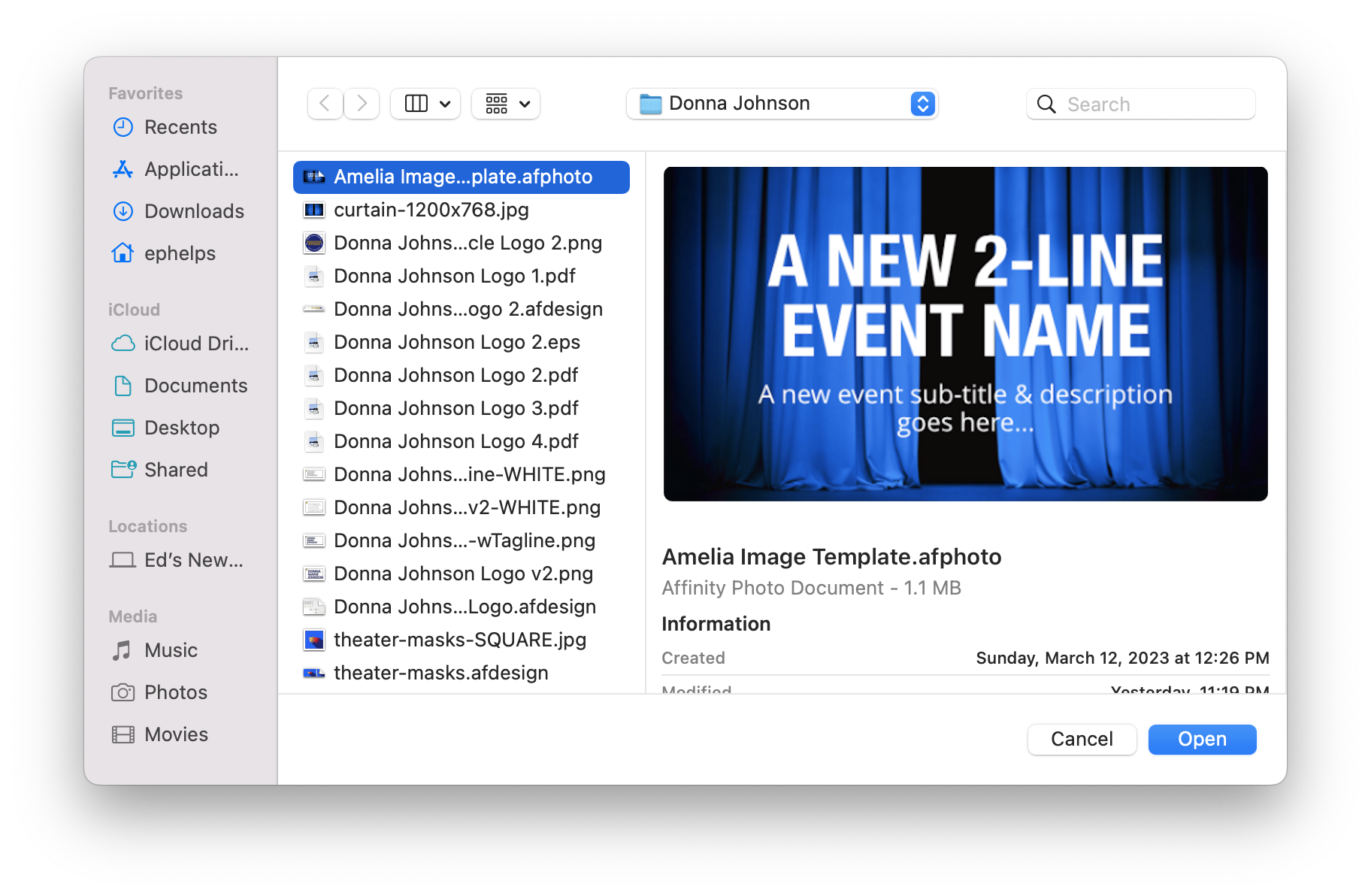
- Drag-and-drop an Affinity Photo or Affinity Designer file to the Drop files to upload area, or click the Select Files button to select an Affinity Photo or Affinity Designer file.

- Select an Affinity Photo or Affinity Designer file (these filenames end with either ‘.afphoto’ or ‘.afdesign’). Click the Open button.

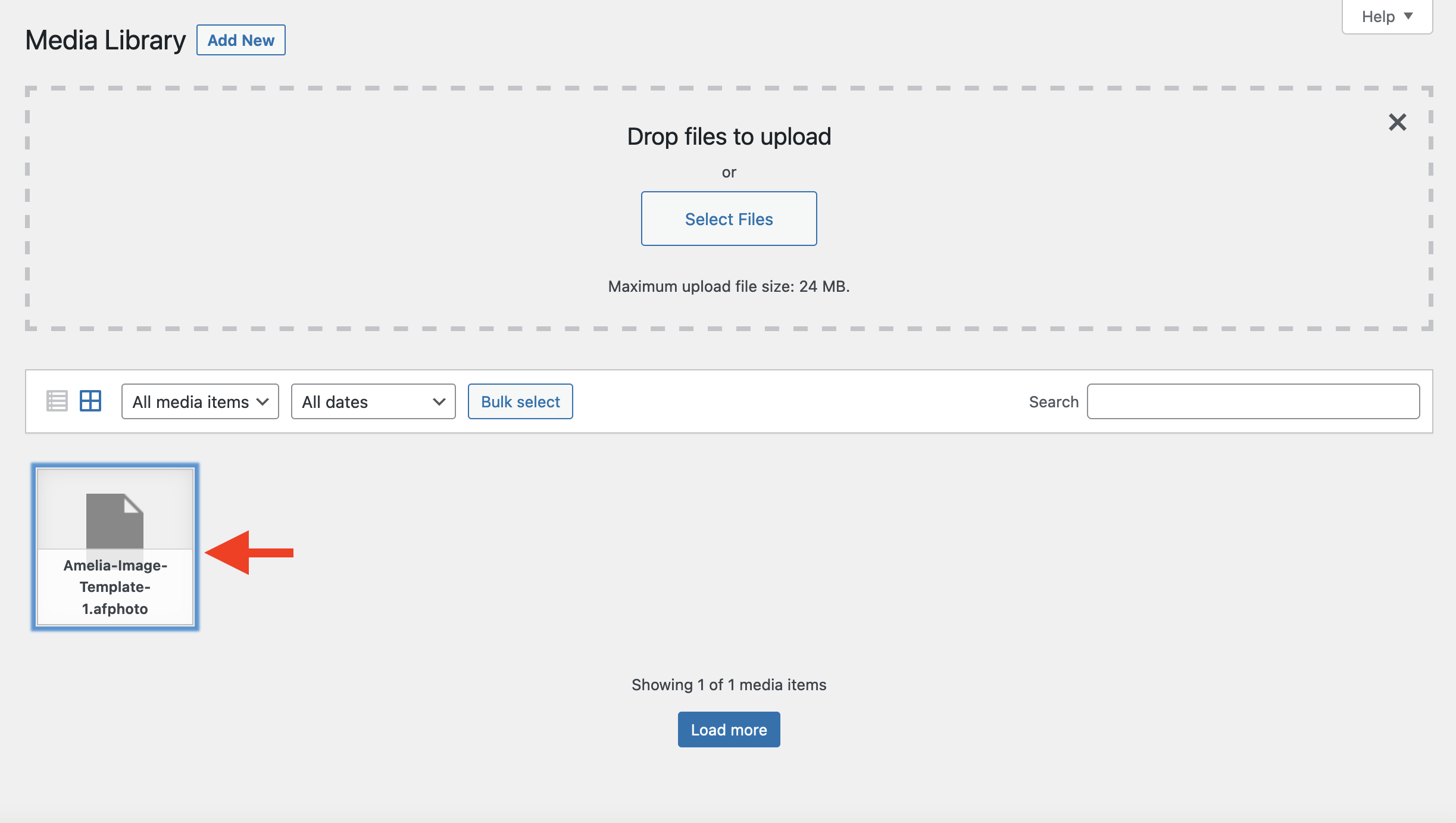
- Click the new file icon.

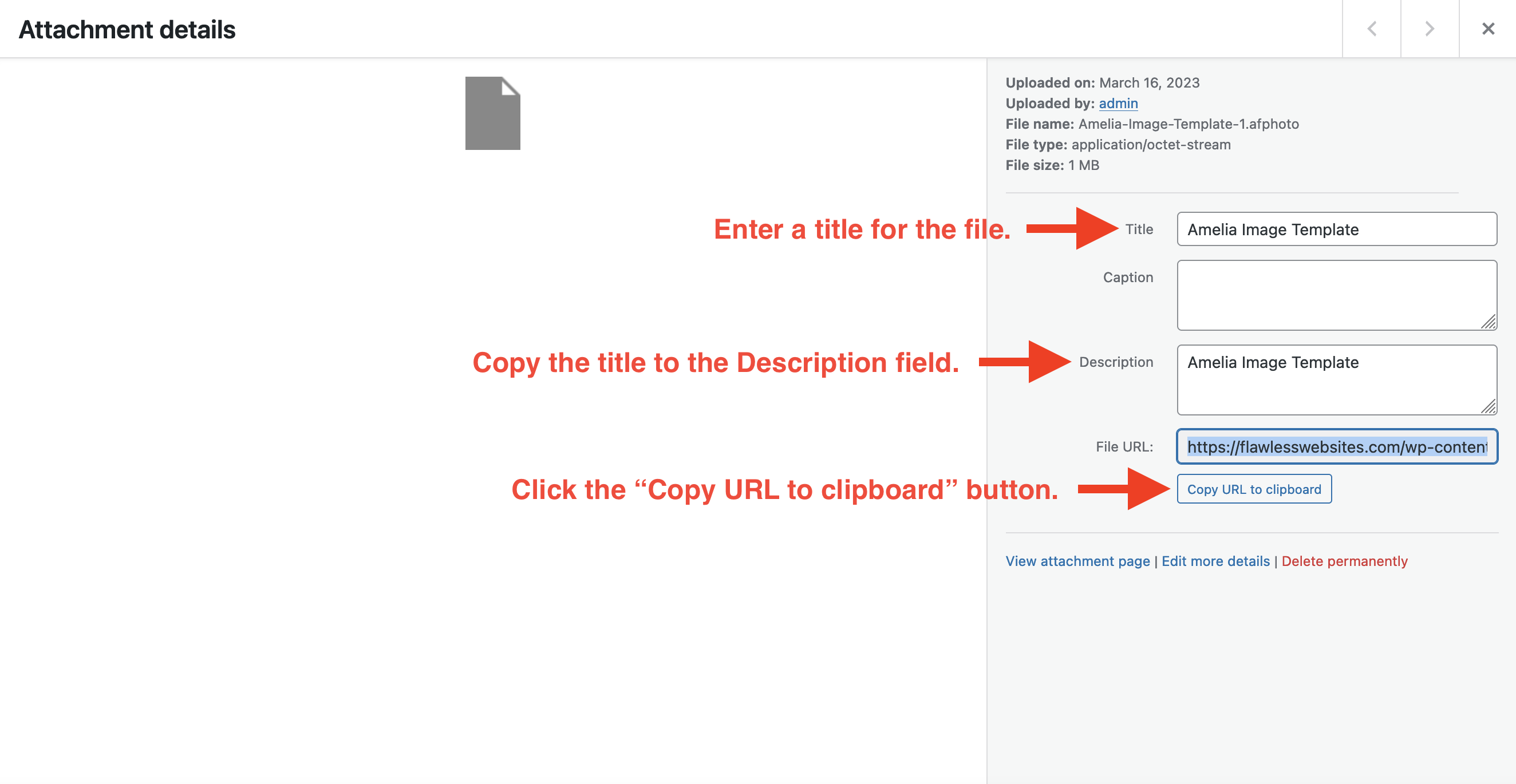
- Enter a Title for the file.
- Copy the title into the Description field. Or, you can enter a custom description.
- Click the “Copy URL to clipboard” button.
- Go to the content where you want the file download link to appear and open the editor.

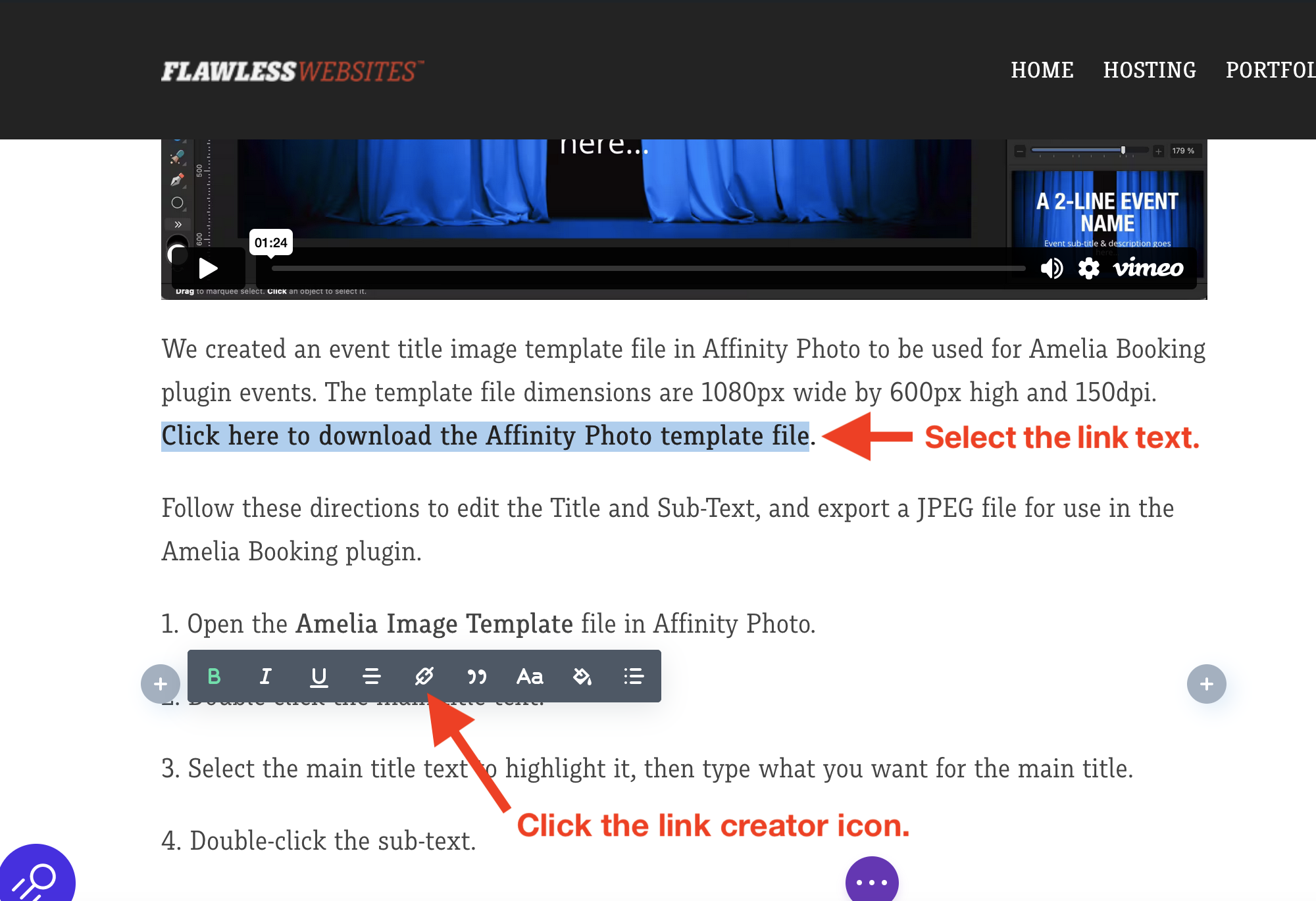
- Select and highlight the link text.
- Click the link creator icon.

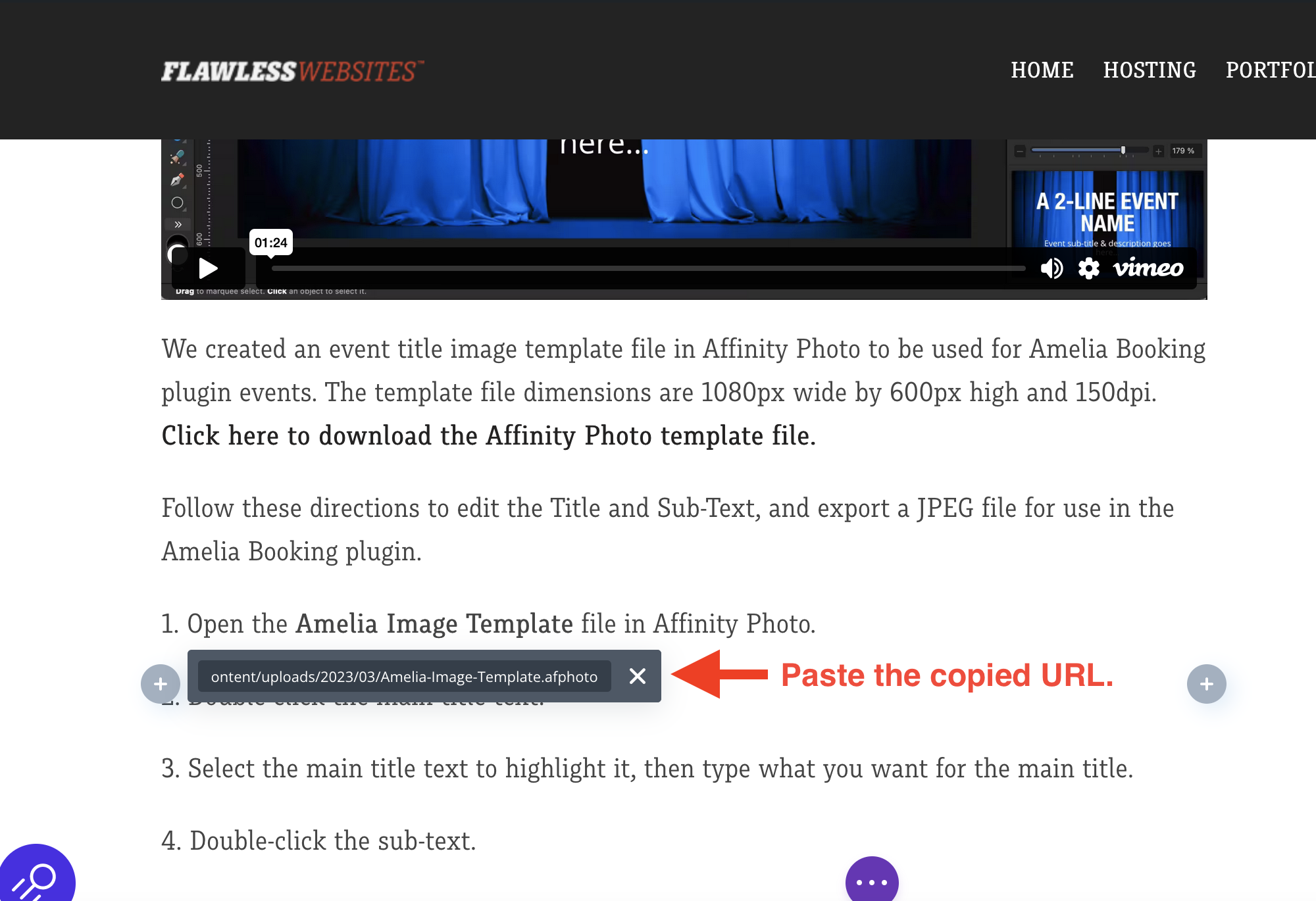
- Paste the copied file URL, then press ‘Enter’ (or click the Save button/link if you’re not using the Divi theme).
That’s it! A user clicks can download the Affinity Photo or Affinity Designer file by clicking that link.
Enjoy!

Recent Comments